Indigo’s Item Page Redesign
The goal of this project was to create an item page that met current day expectations customers have when shopping, something the old Indigo item page was lacking. We took a strong design thinking approach to this project, involving stakeholders from many parts of the business, to create an item page for customers, and designed in collaboration with customers.
Company: Indigo Role: Product Design Lead Project Length: 6 months (project continued after my departure from Indigo)
Problem
Indigo’s item page was hard to shop. Variations of a product, such as size and colour, could only be seen by going to a separate page, there was a lack of hierarchy, and the page lacked an overall strategy of how to best present product information to shoppers.
Co-Creation with Stakeholders and Customers
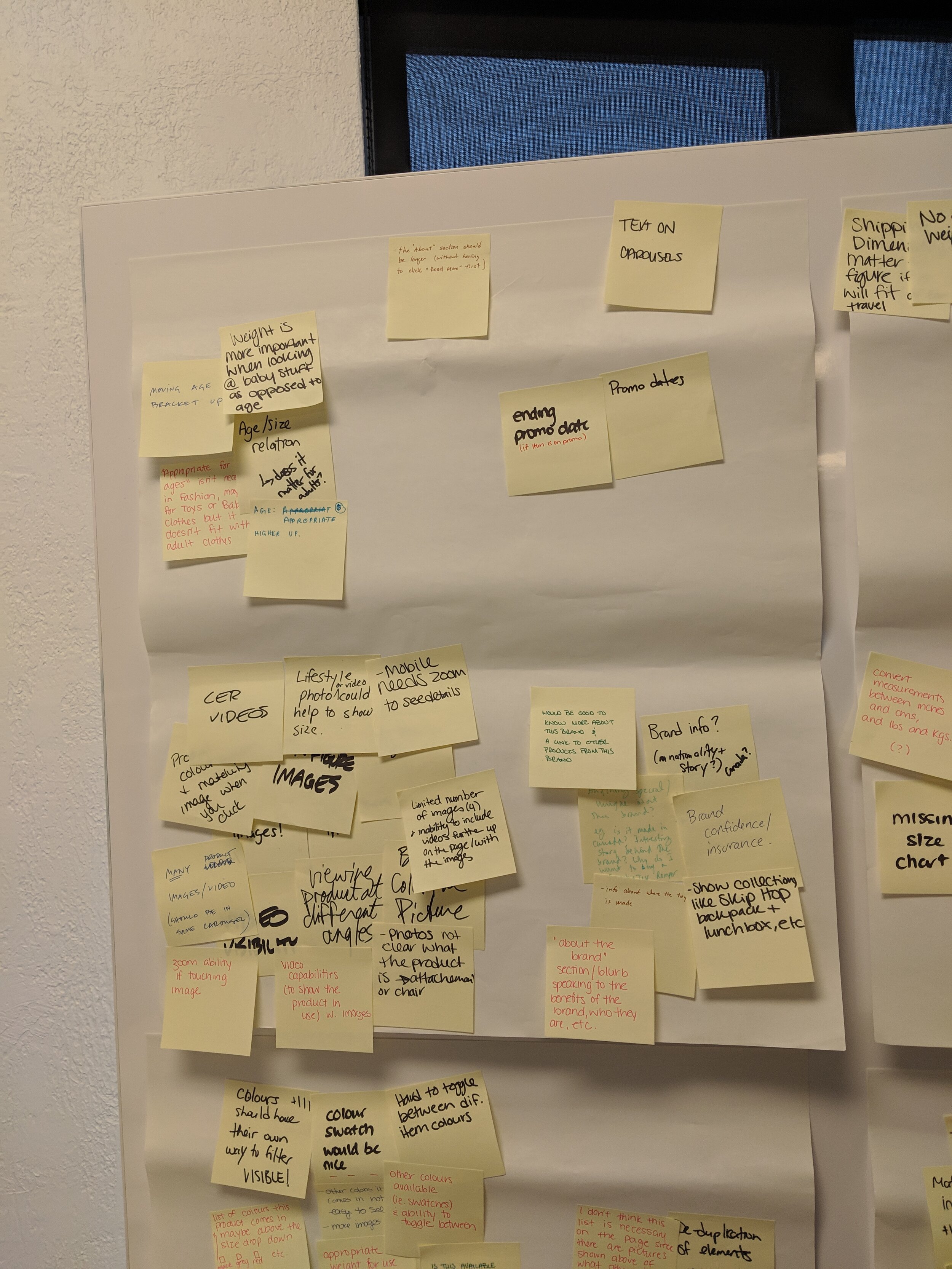
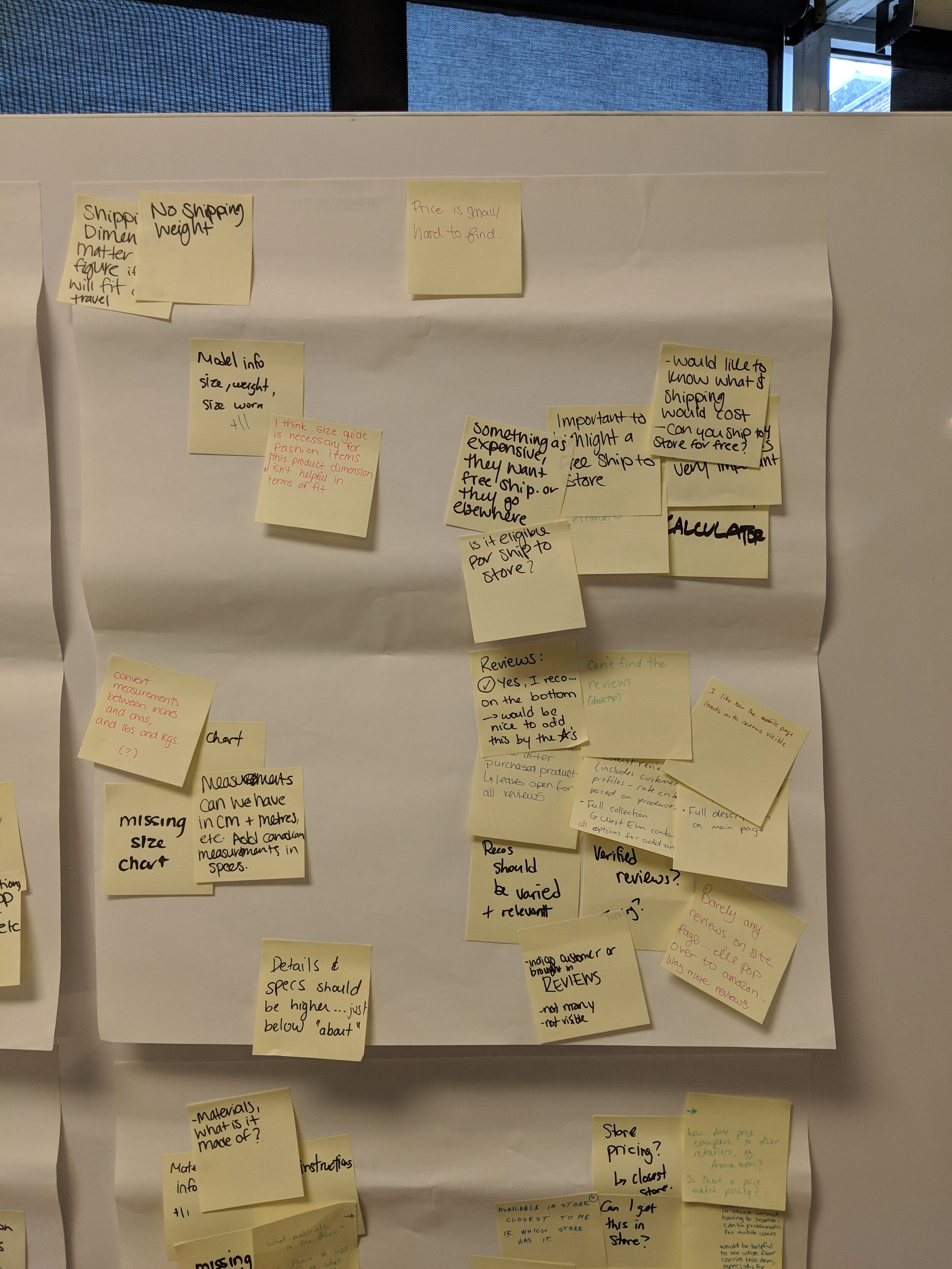
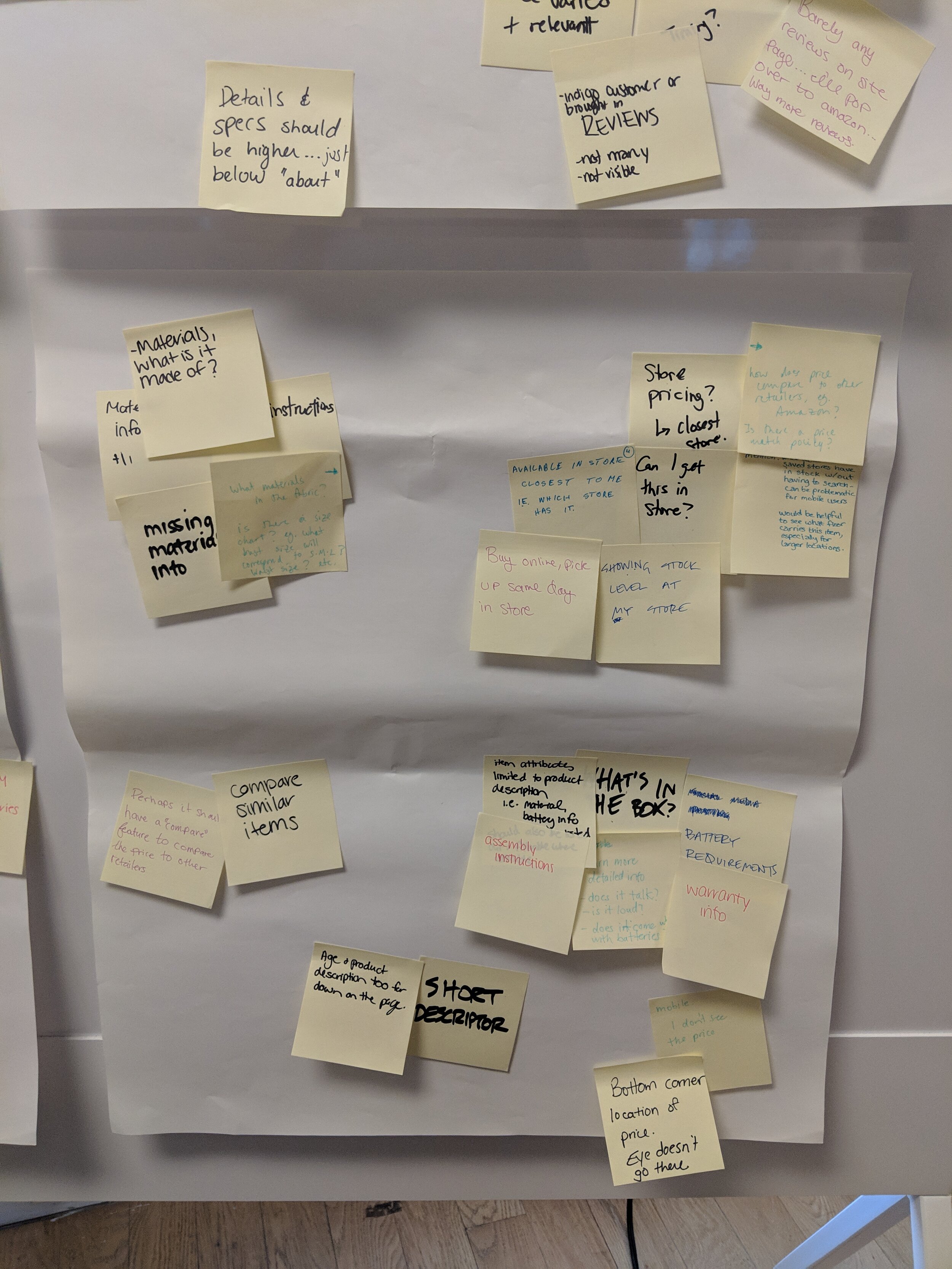
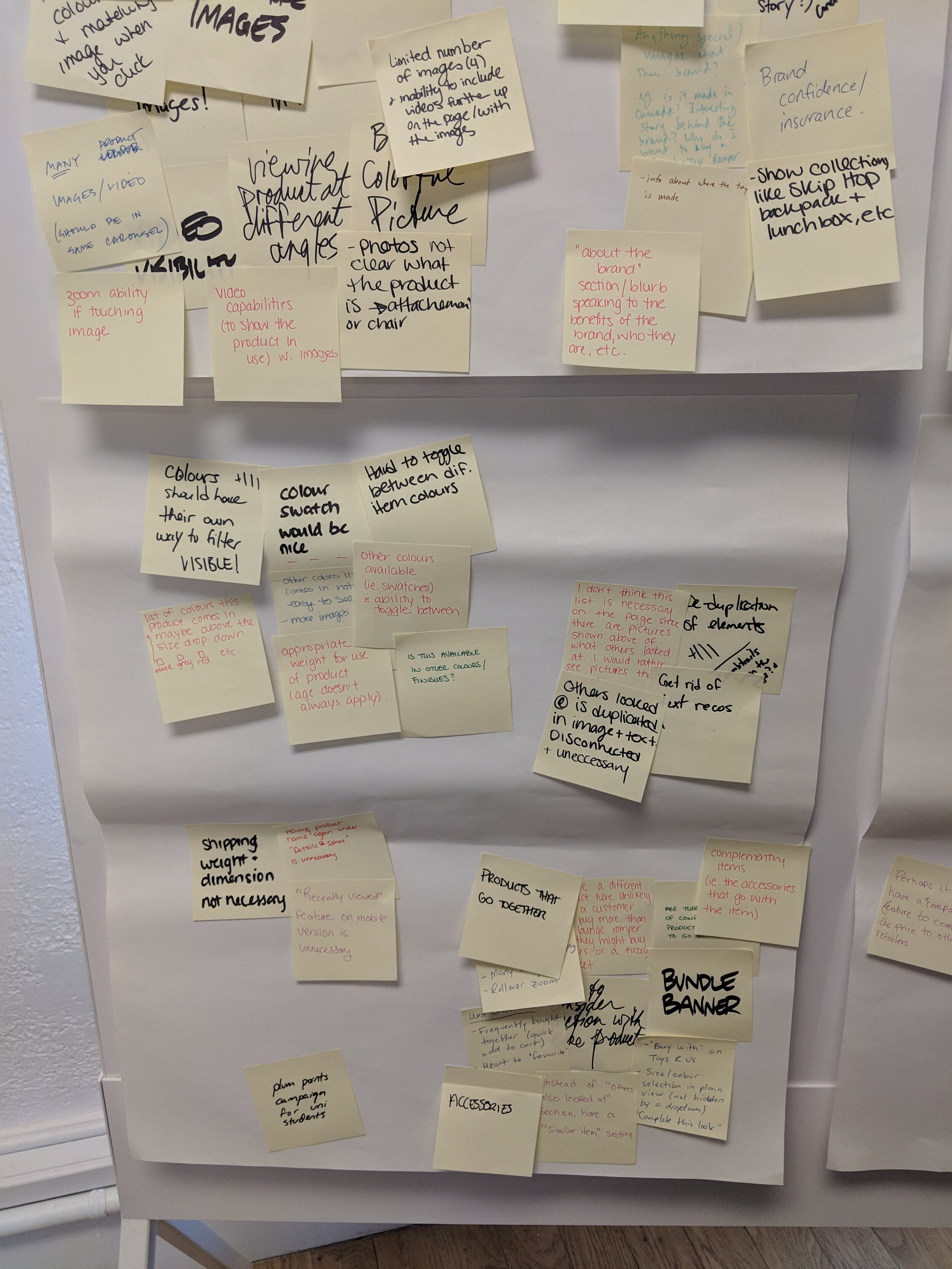
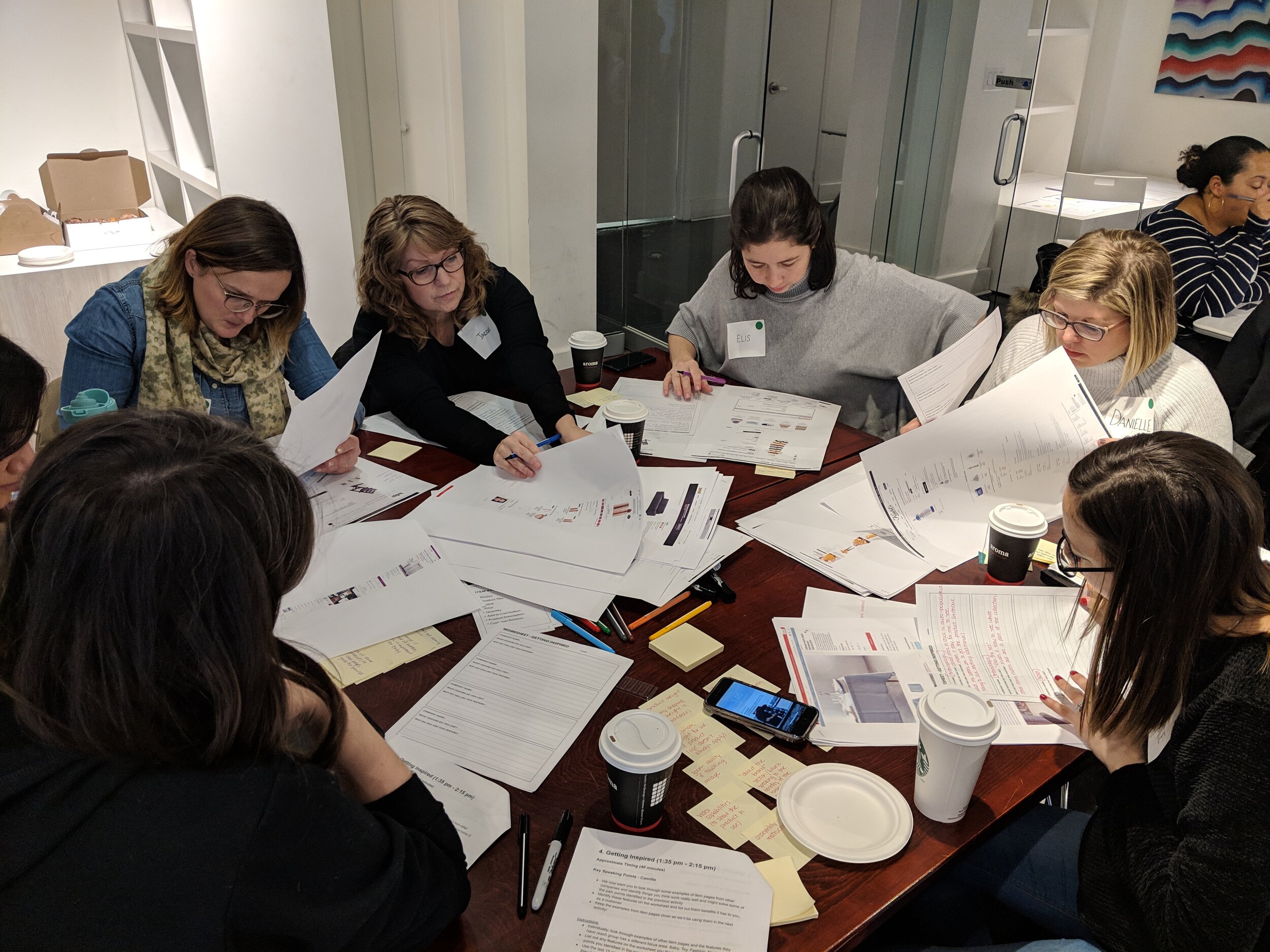
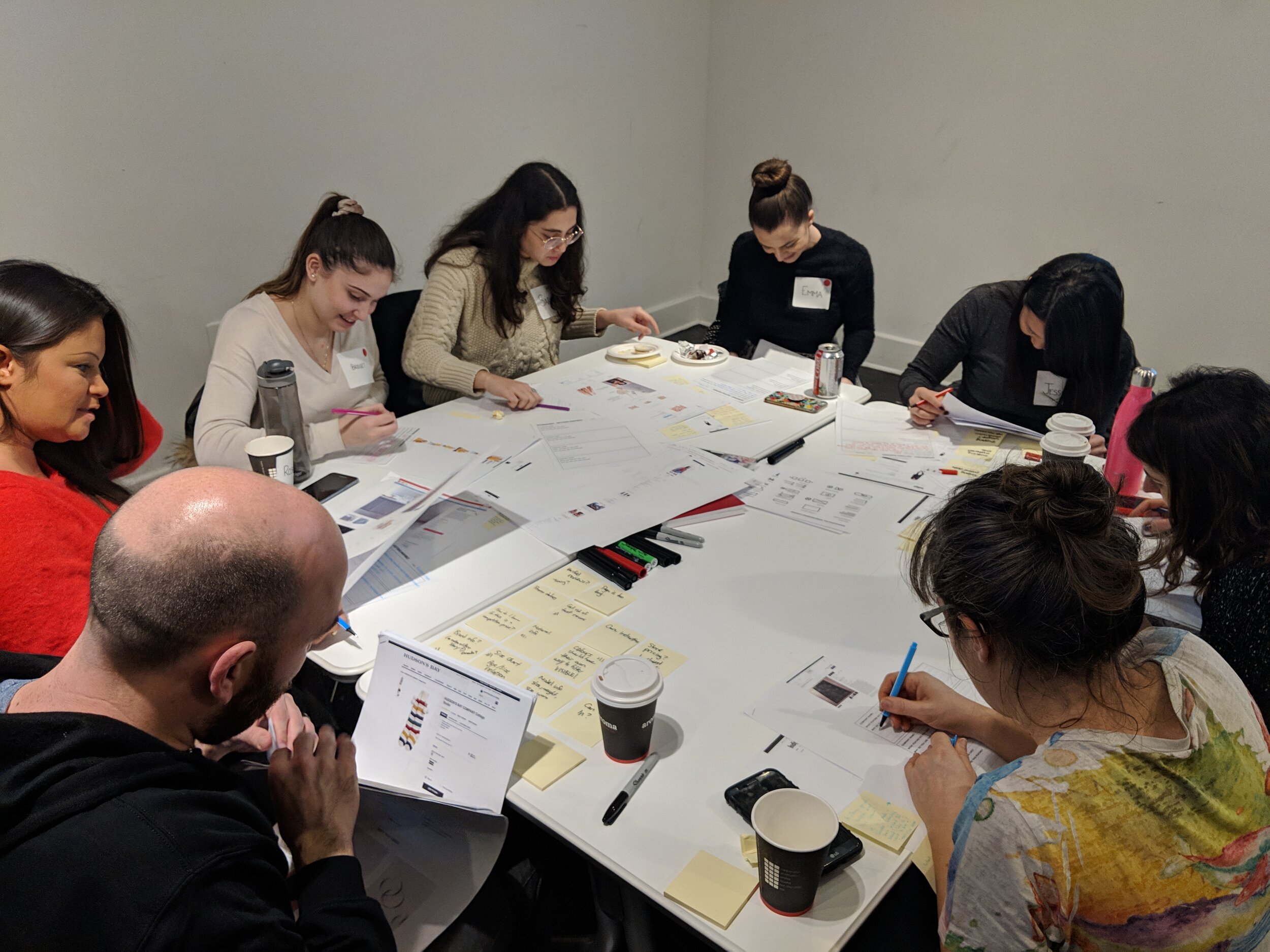
At the very beginning of this project, I planned a co-creation with customers to help us understand what’s important to them when making a purchase and what their pain points were using Indigo’s current item page. The five groups were a mix of customers and stakeholders, which allowed the stakeholders to gain a better understanding of how customers use this page and the important information they needed to know. I came out of co-creation with 12 rough item page designs, top pain points, and a whole lot of insights.
Data Gathering
Alongside the planning for the co-creation, I worked closely with the Analytics team to analyze how customers are currently using the item page. It helped me identify that had the highest click rate, indicated what information is important to users, and how far down pages they scroll. The most interesting insight from this was that customer click the ‘Find in Store’ button more than they click add to cart.
Competitive Analysis
A large competitive analysis was done to help me identify best practices, things that were working well/not working well, and gave me some inspiration different ways to present information. Indigo has millions of items including books, apparent, electronics, home goods, etc. and I needed to make sure the new item page could work in all of these scenarios.
Sketching, Sketching, Sketching
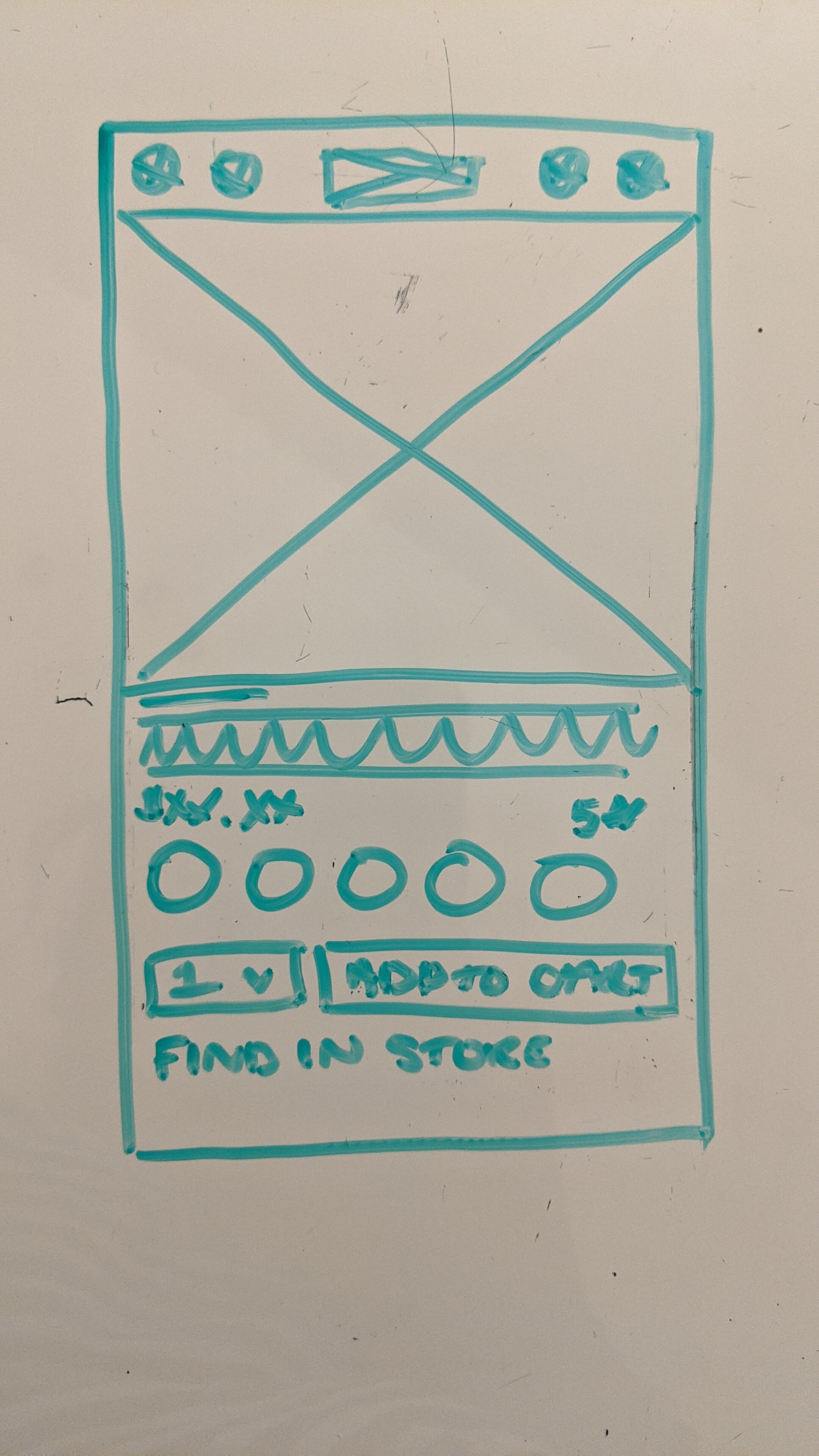
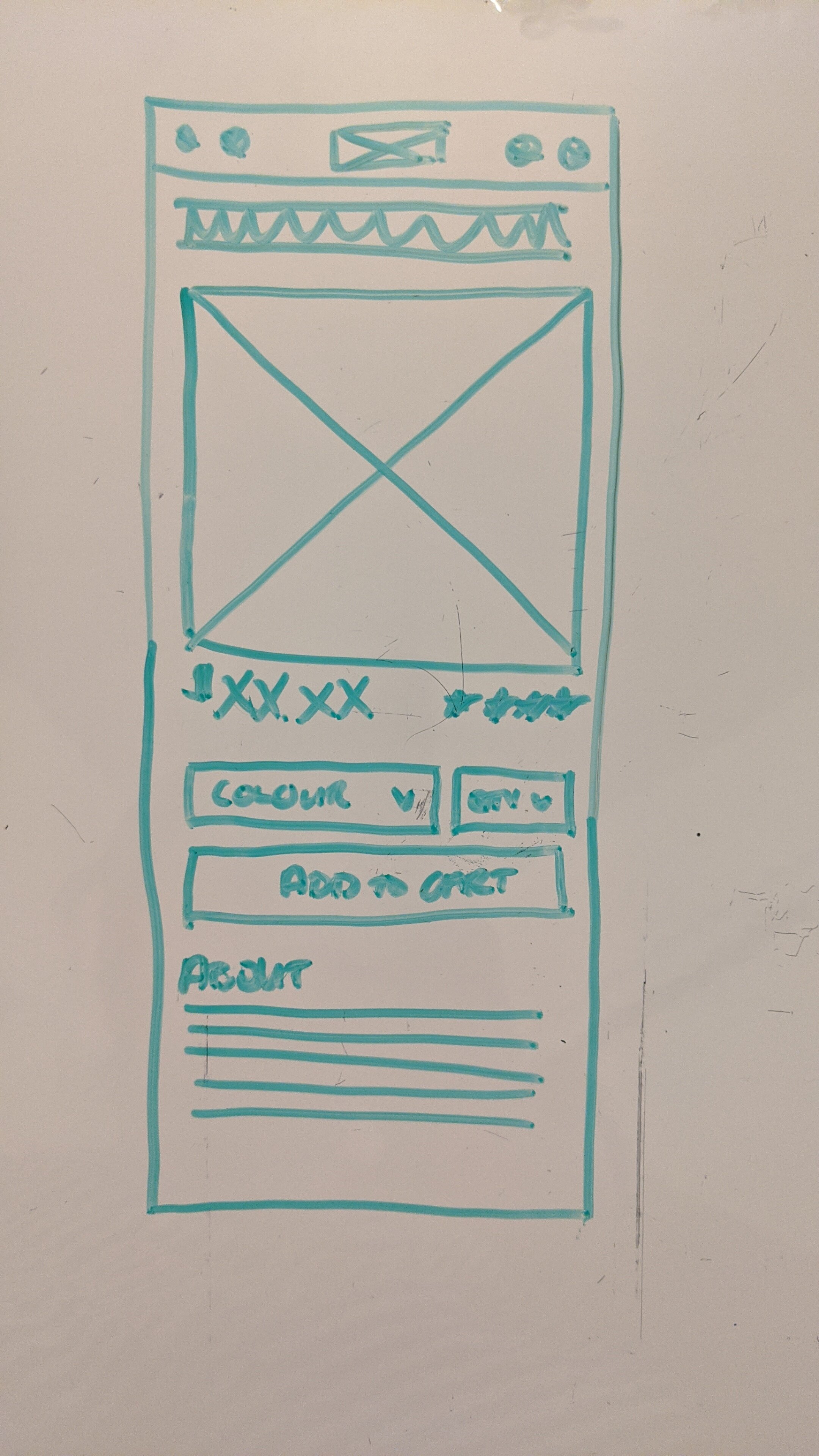
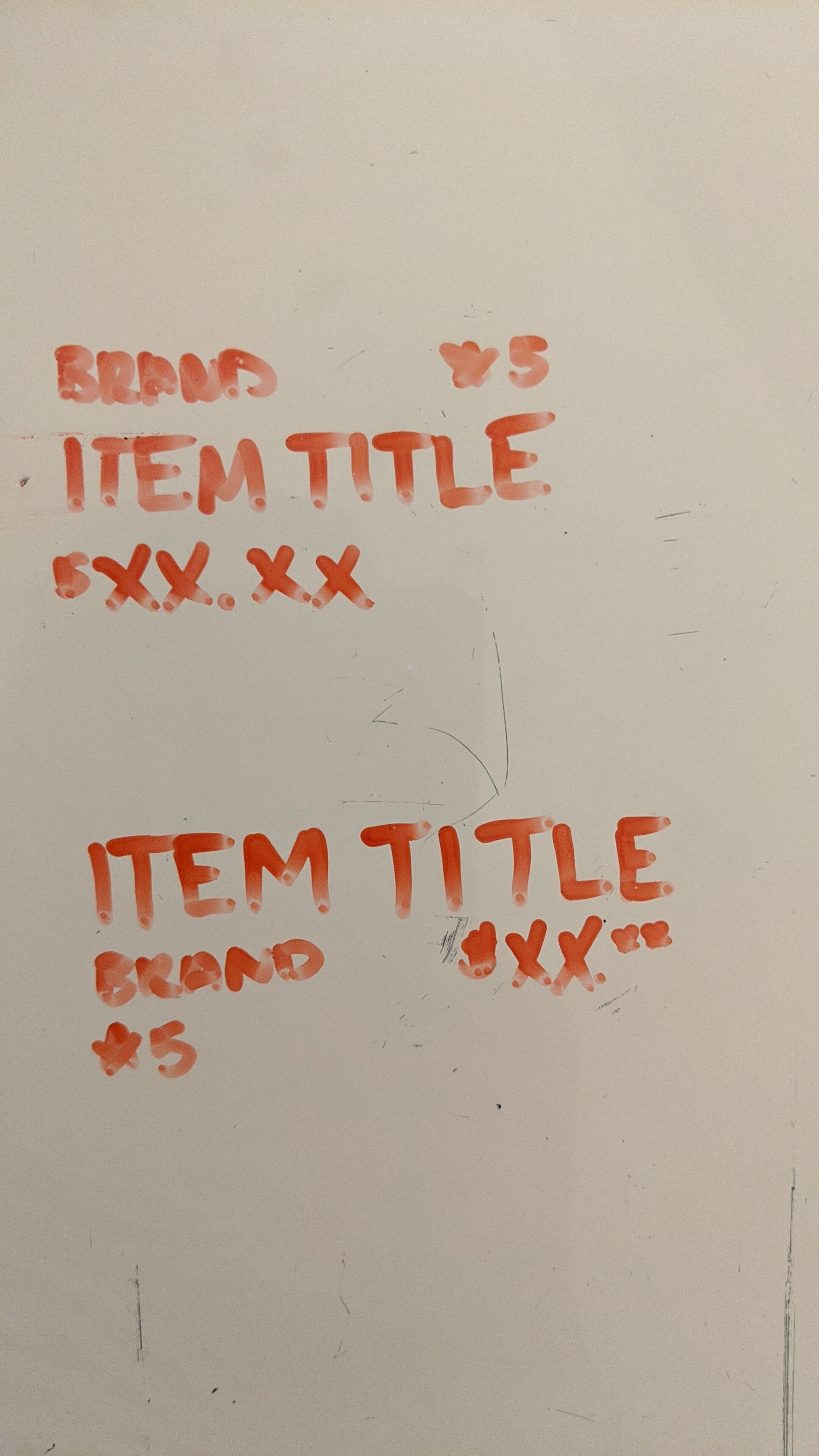
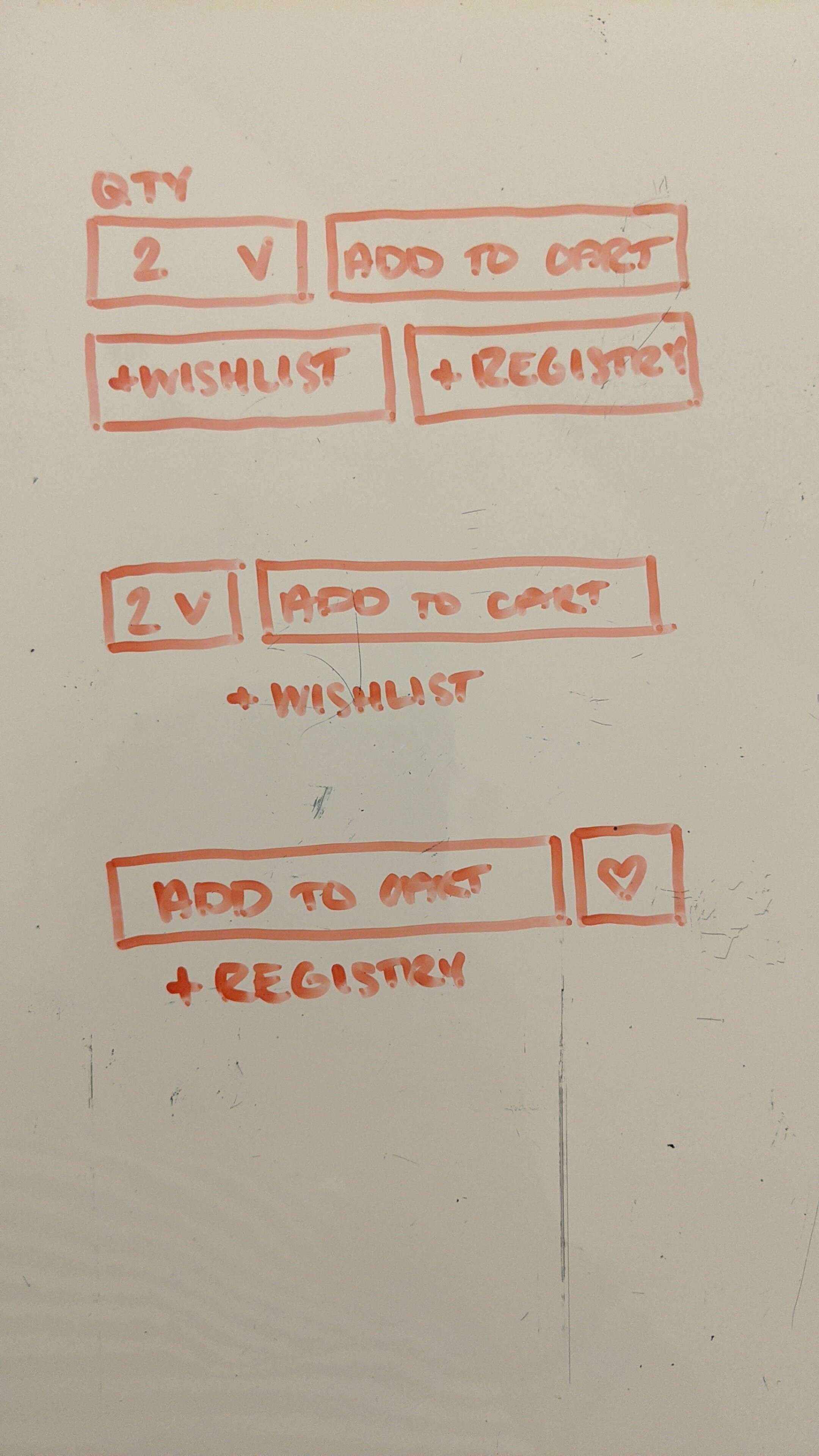
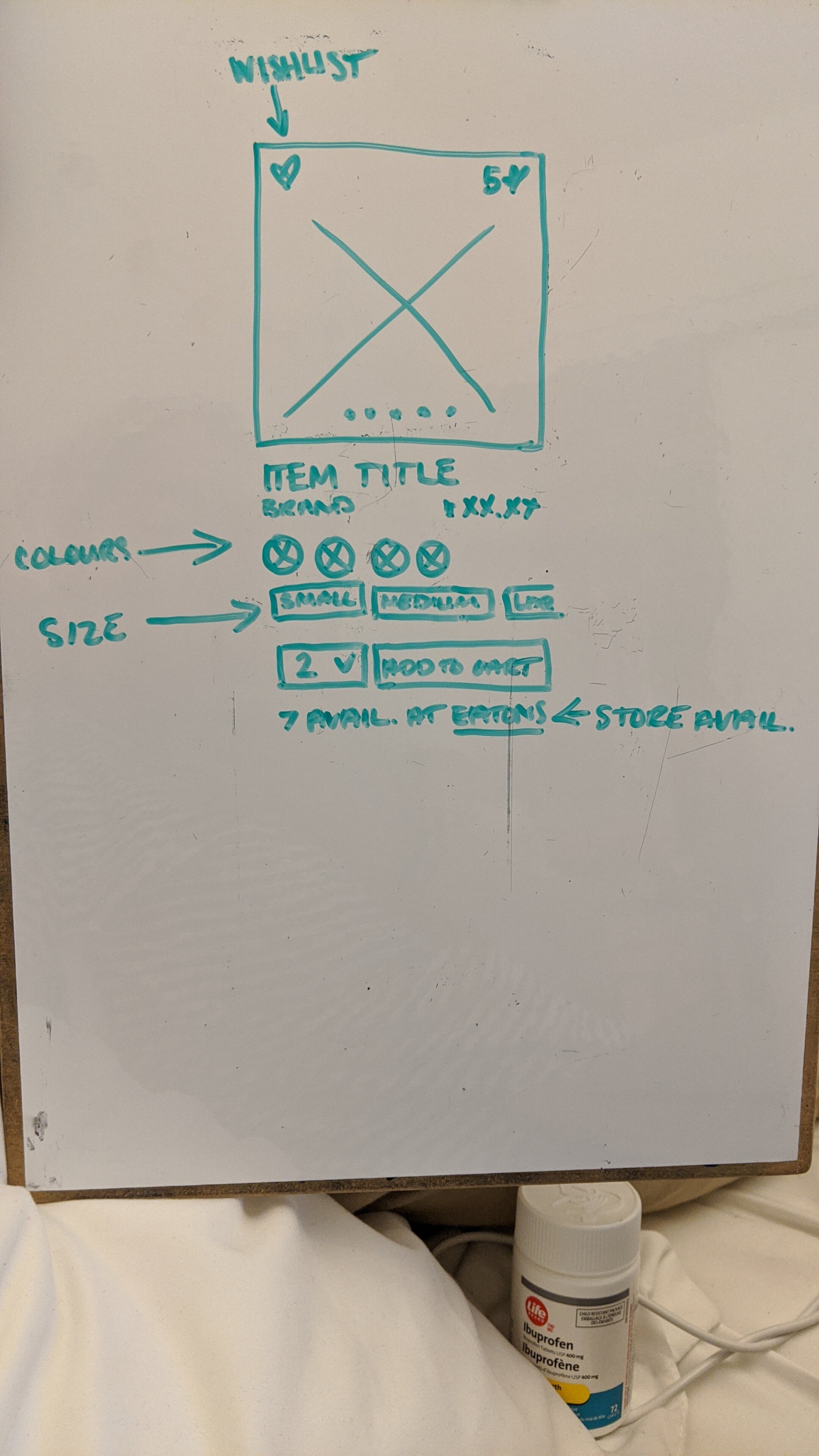
After going through the insights from co-creation, some analytics and competitive analysis, I started putting pen to paper to ideate how we could create the best item page for our customers. Many rounds of sketching was done to figure out hierarchy of information and various ways to show information. During this process I got feedback from the rest of the design team as well as a few PMs and engineers to assess early feasibility of the explorations.
Stakeholder Review
A few weeks after the co-creation, I invited stakeholders to see the direction we were going in for our new item page design. Three options were presented of each desktop and mobile, exploring different options of how to present information, highlighting some e-commerce best practices and various ways we could solve the pain points customers highlighted. A lot of excitement was seem with stakeholders, many which have never been a part of the design + development process, and we walked away from the meeting with a couple clear directions on where to take the item page designs.
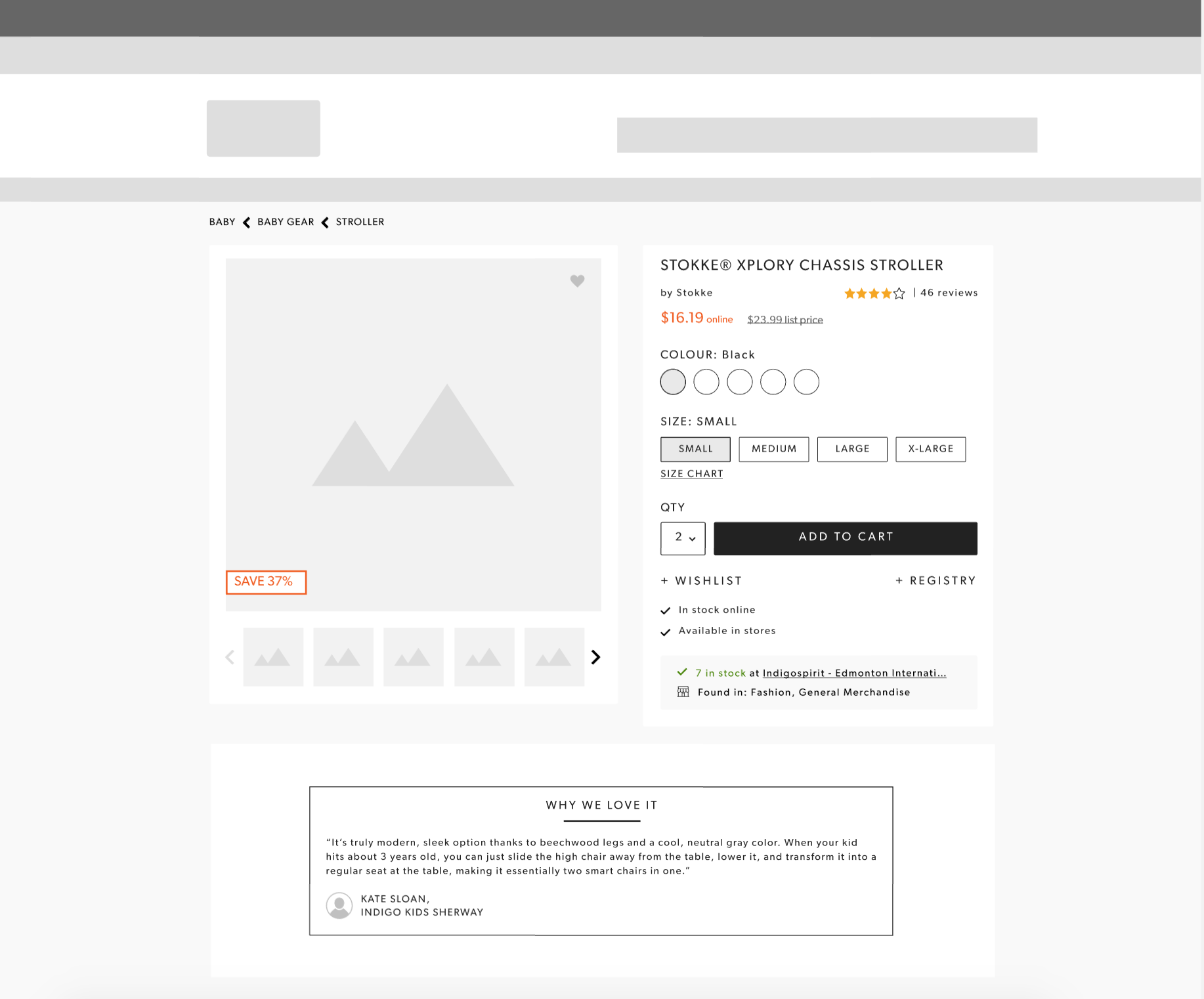
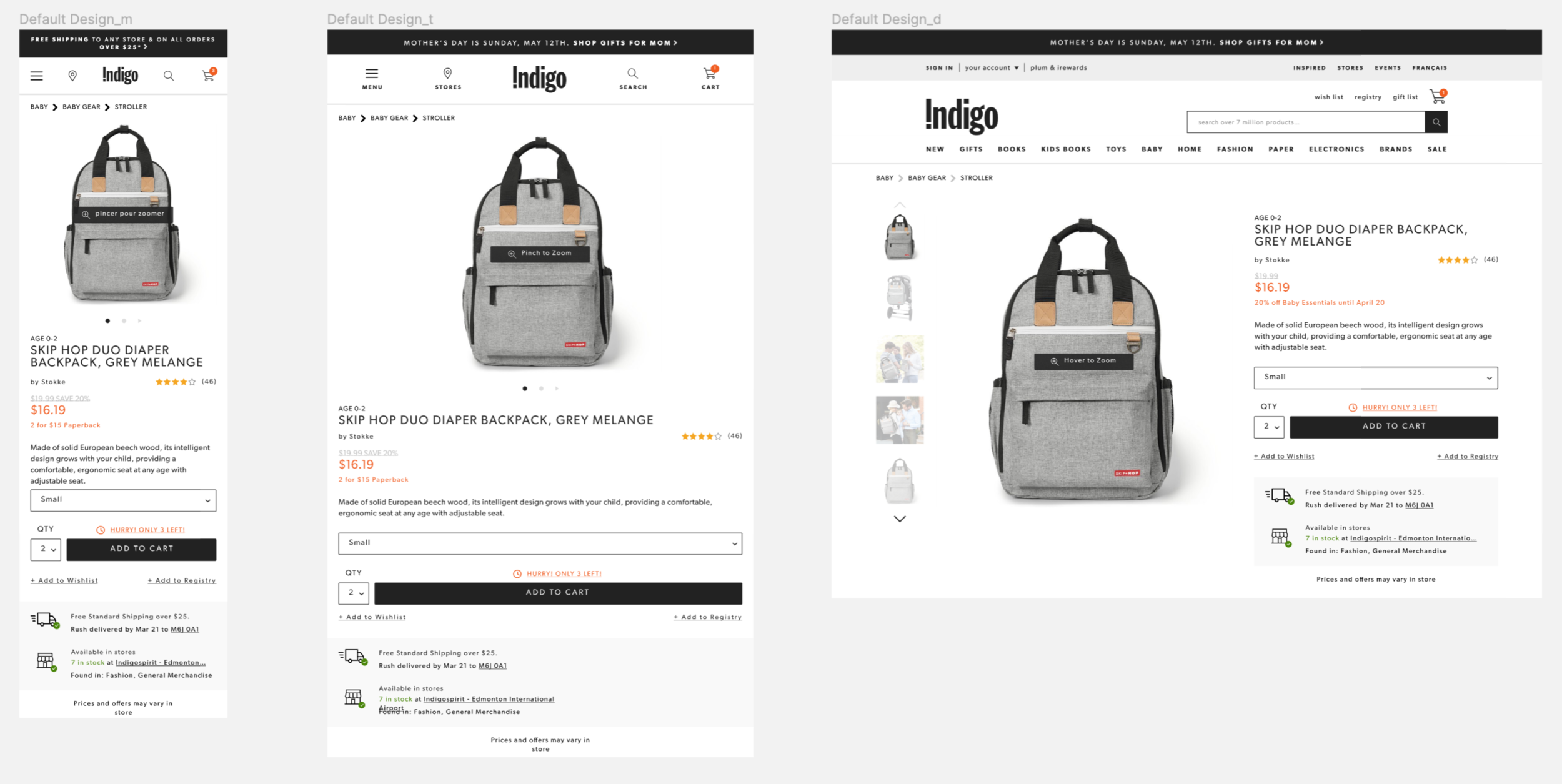
Medium-fidelity mocks
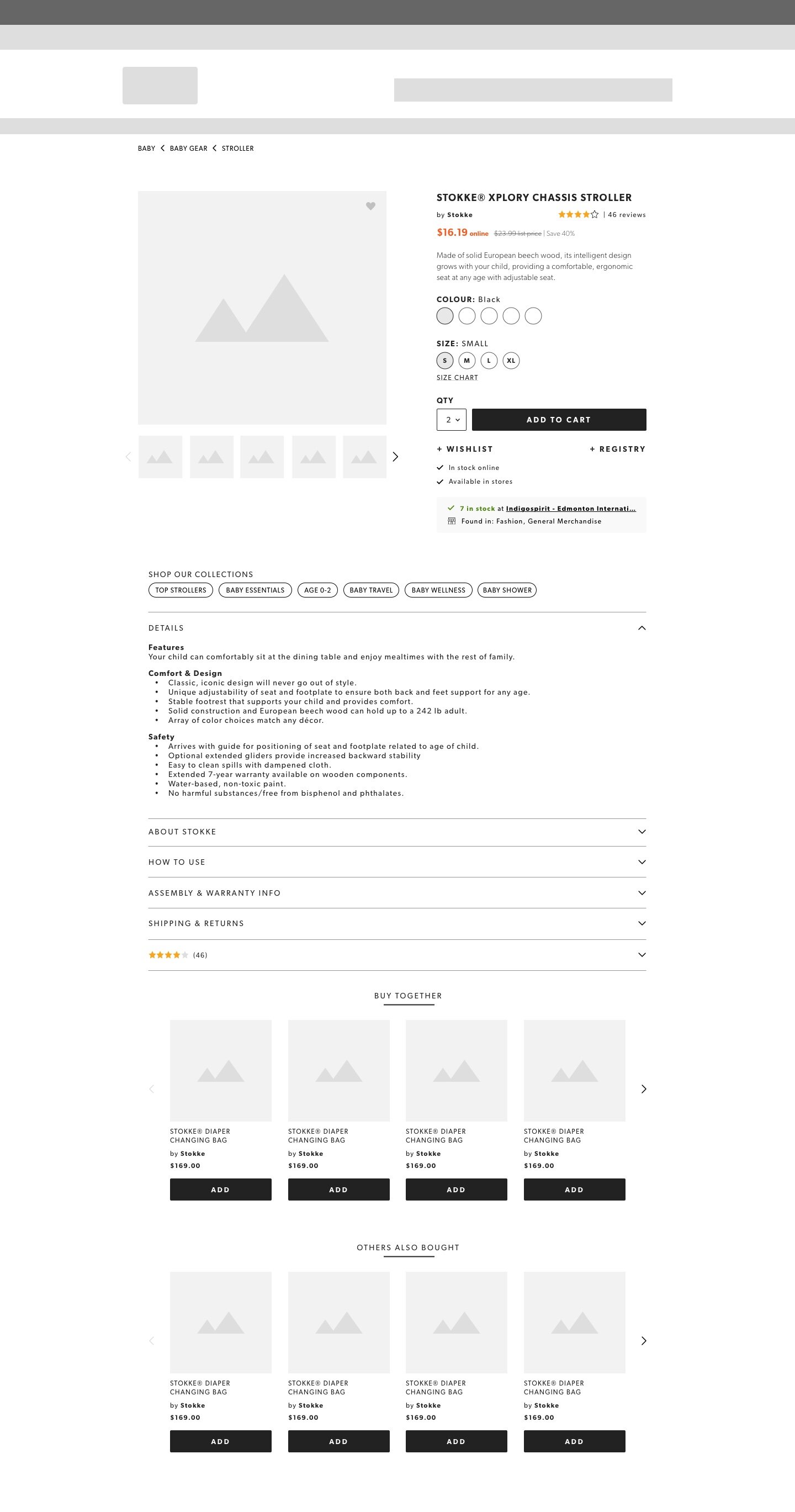
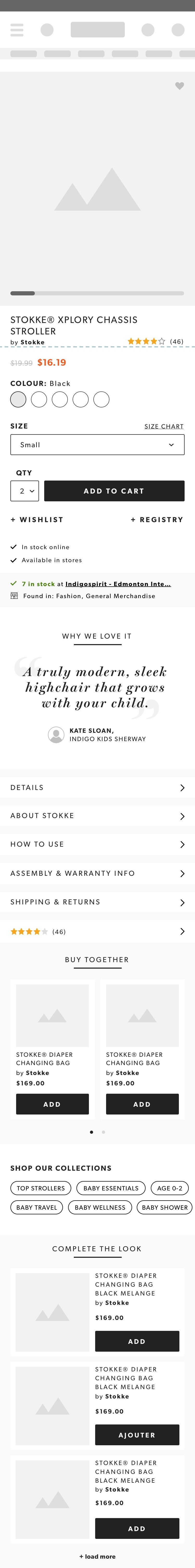
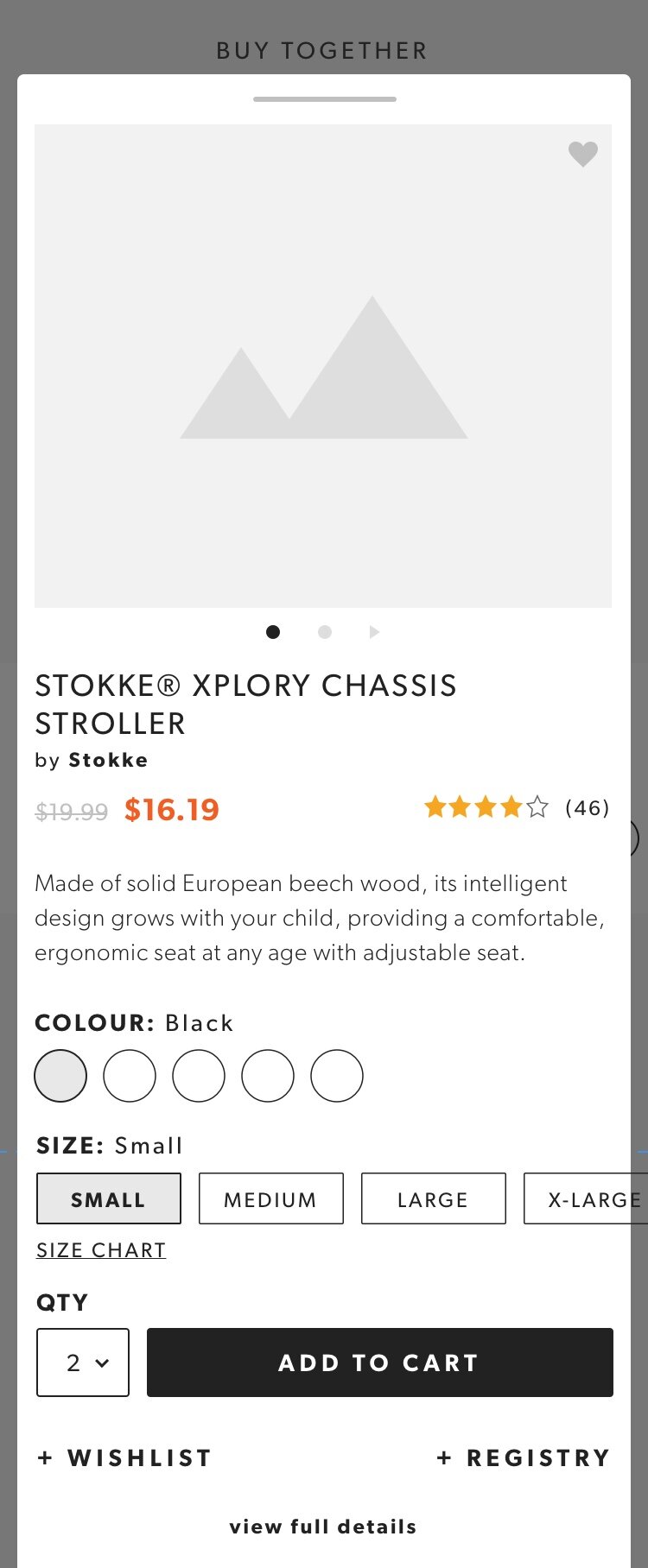
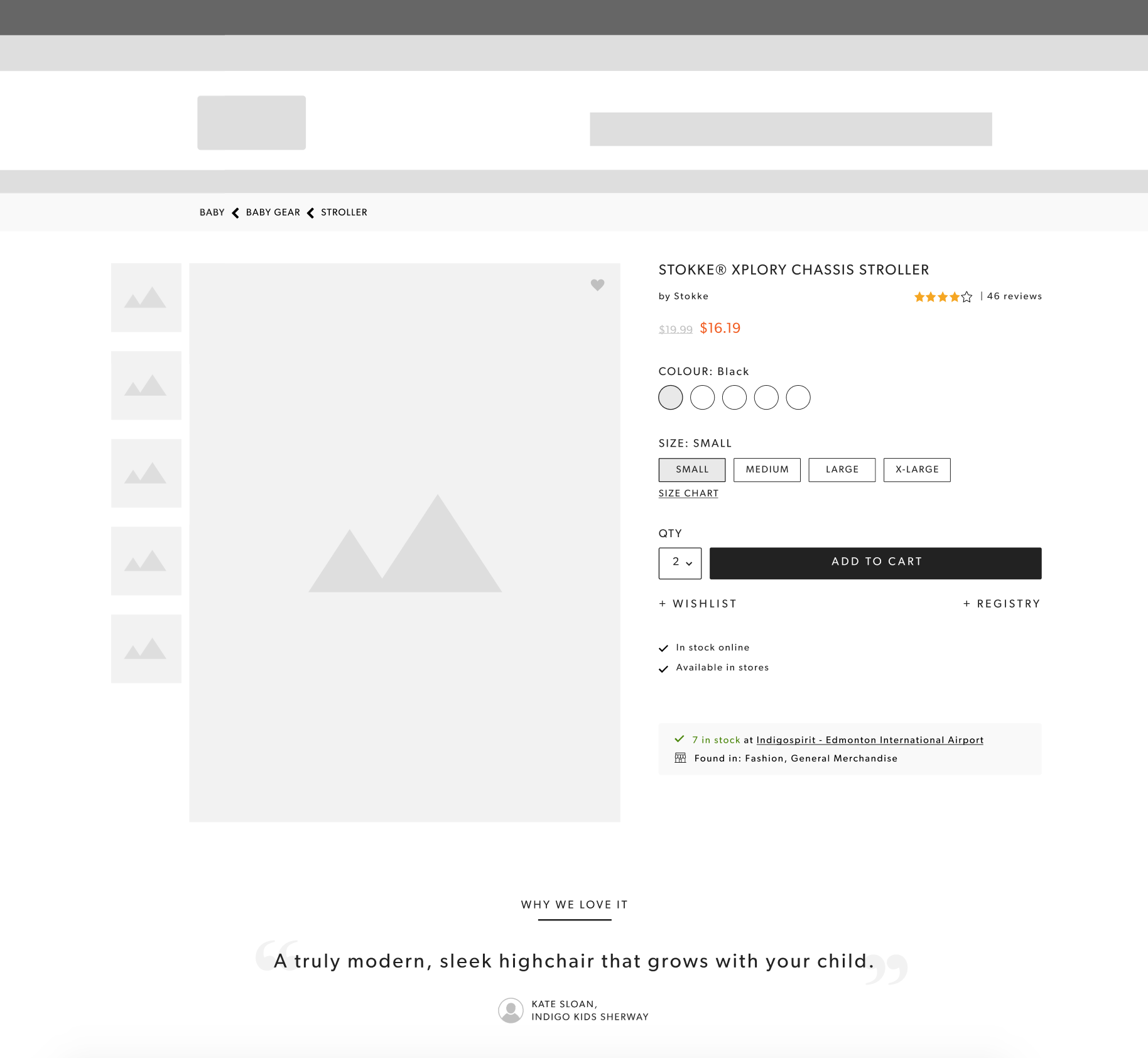
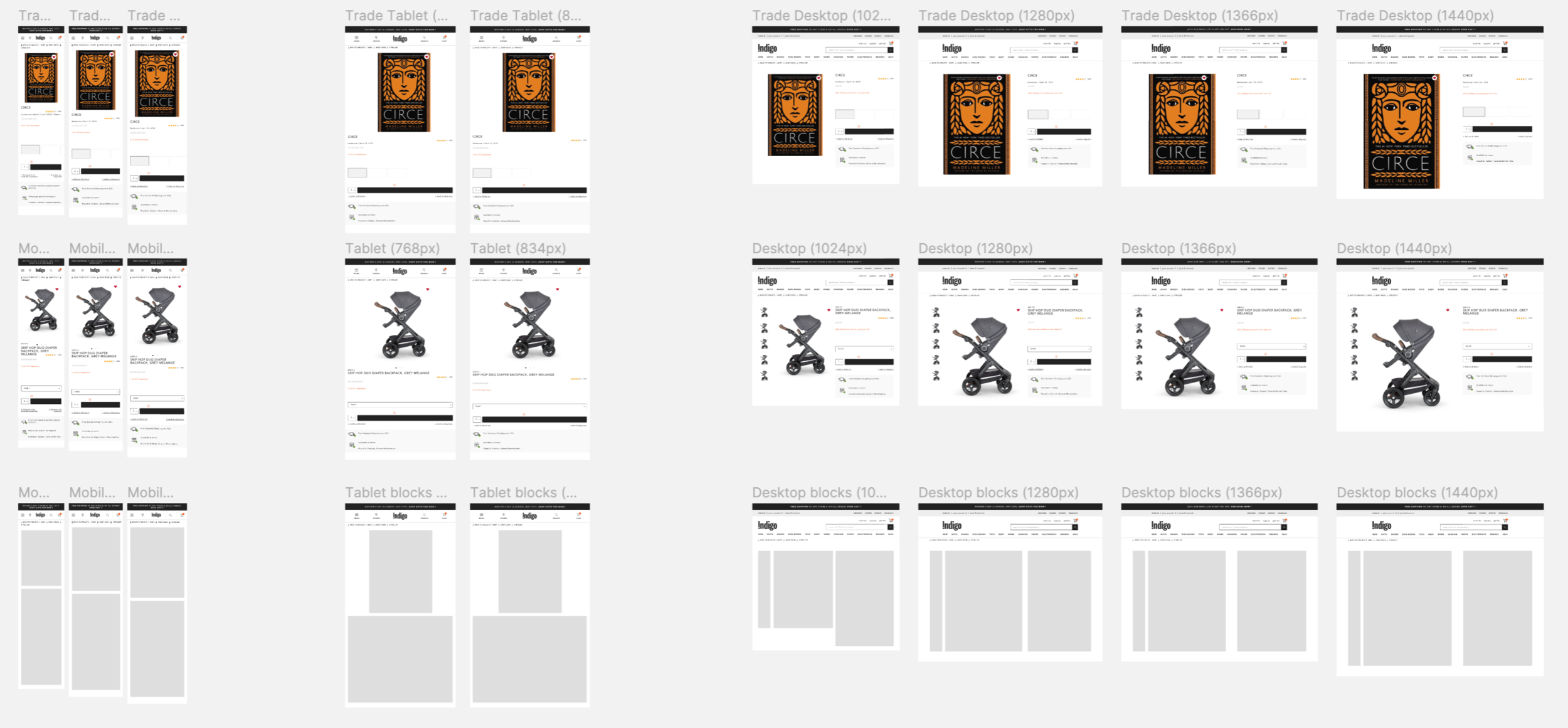
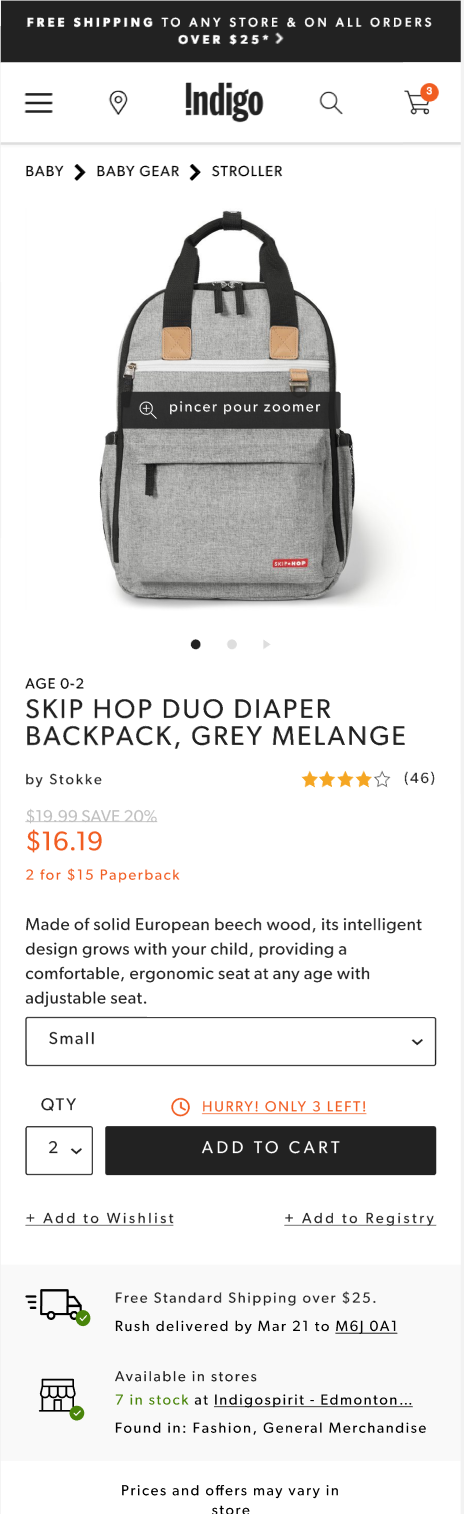
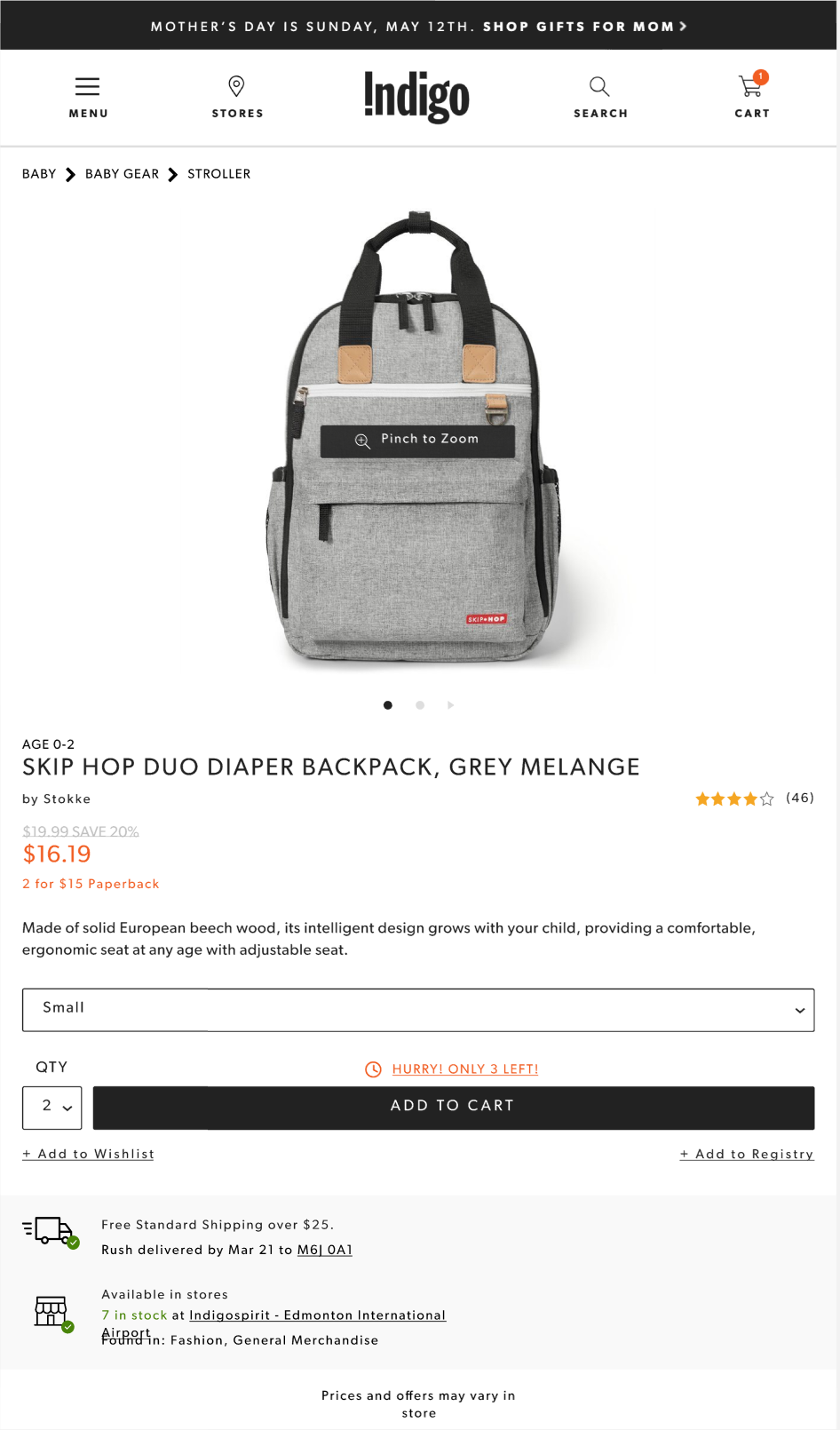
Throughout the next few weeks, myself, the PM and Tech lead determined how we can start breaking out the work that needed to be done into sprints. During this stage I started working ons ome hi-fidelity mocks of the item page to make sure it was a cohesive design that gave customers all the information they needed. Many cycles of iterations happened during this time, until we found approaches that worked well and wanted to implement. From there we moved into high-fidelity mocks.
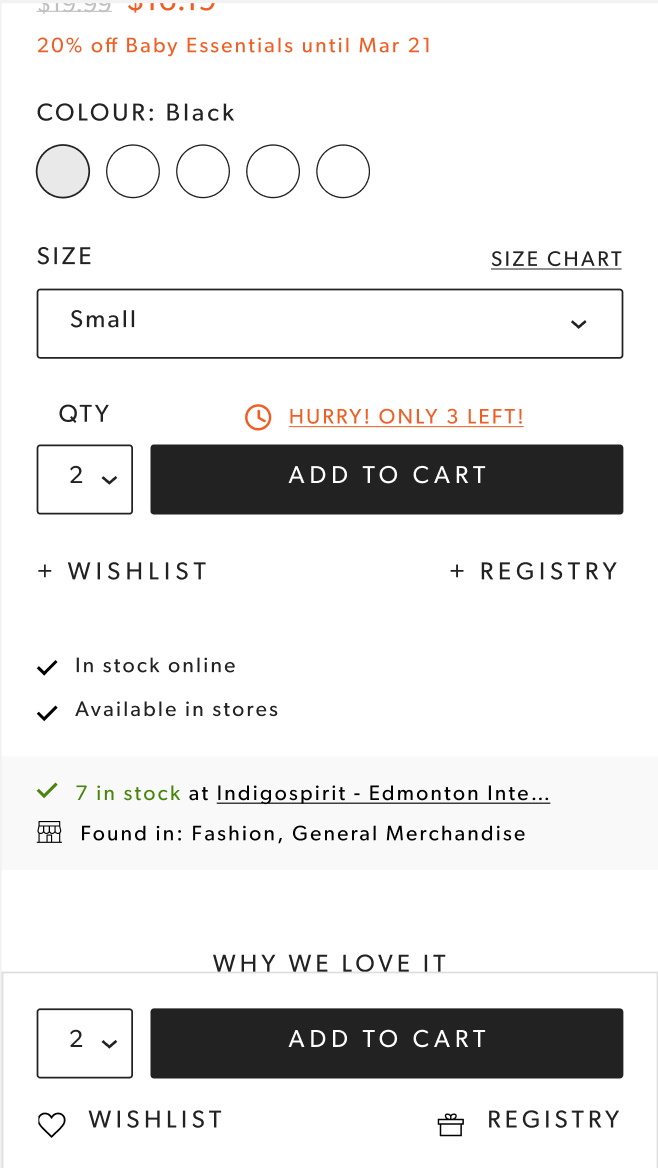
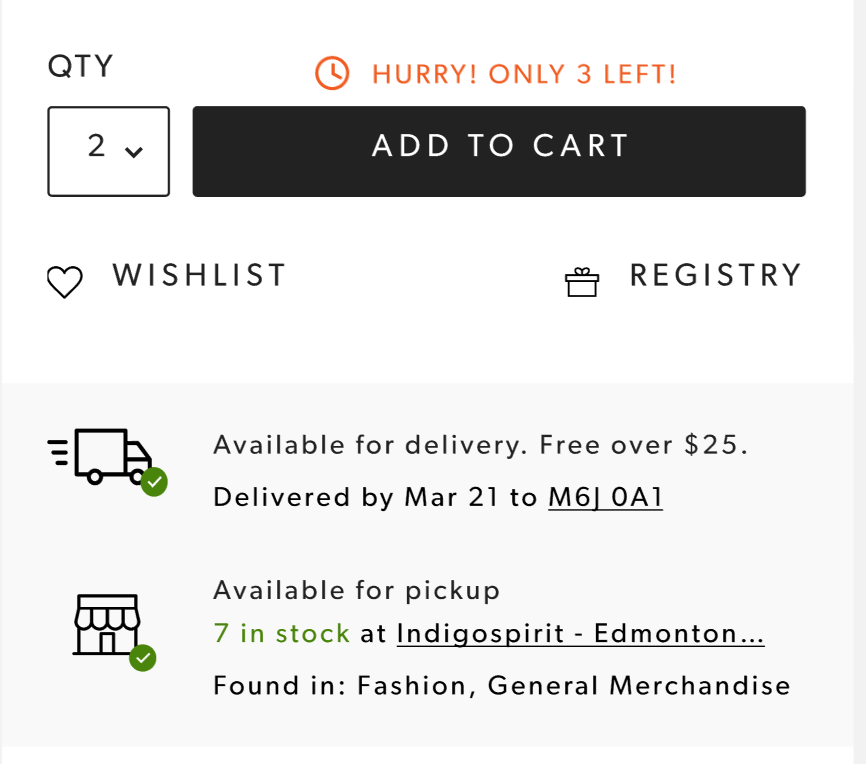
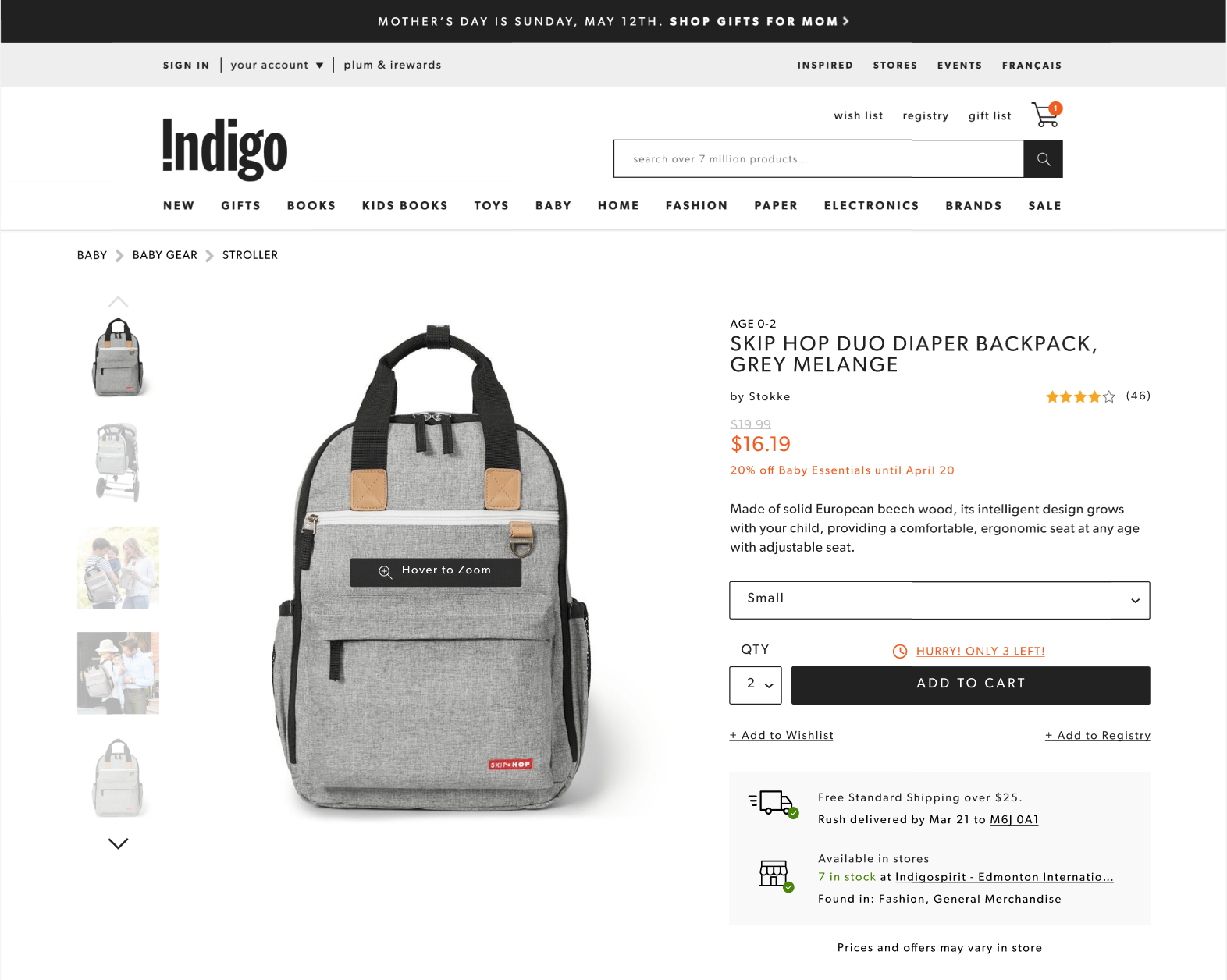
Hi-fidelity mocks in Sprint Cycles
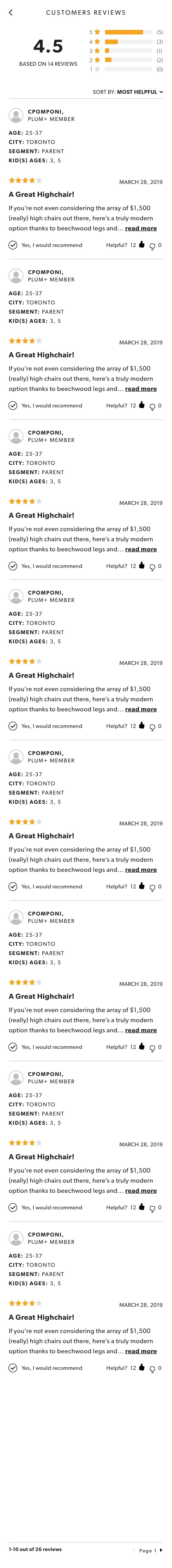
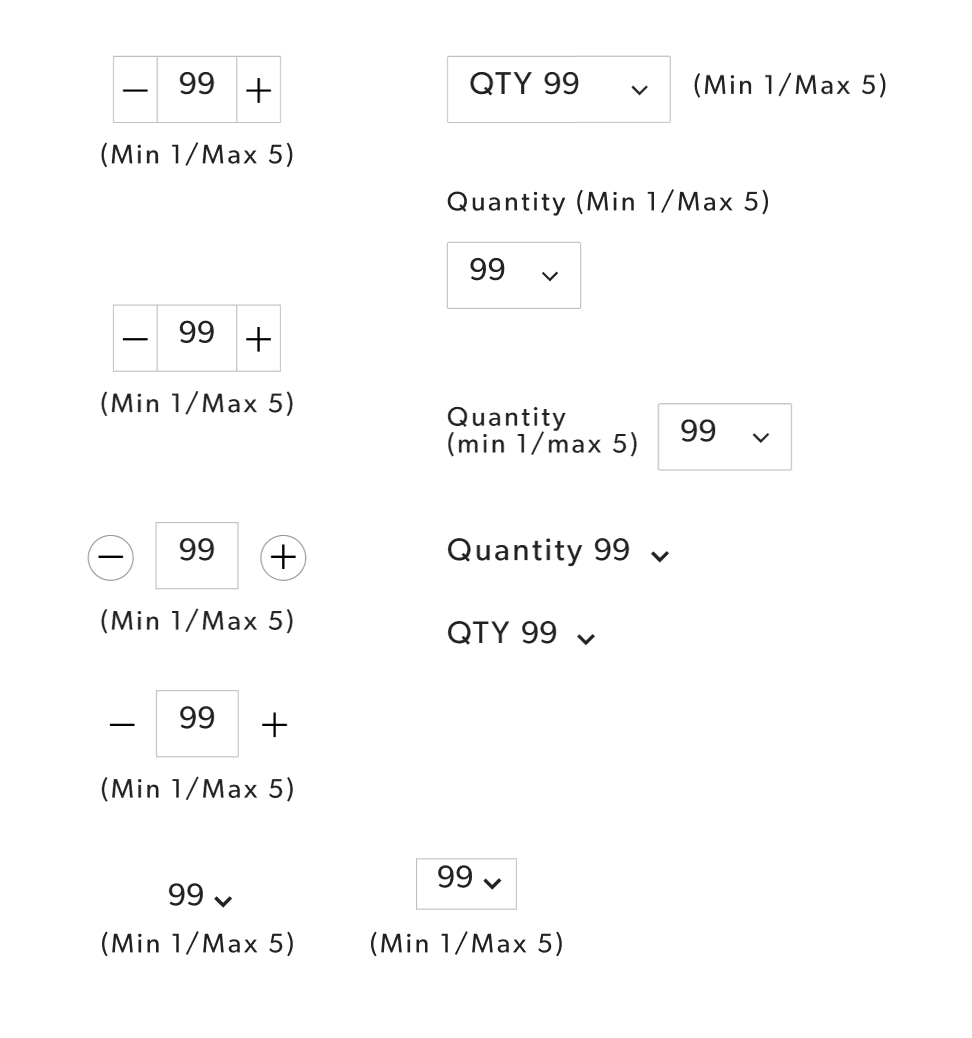
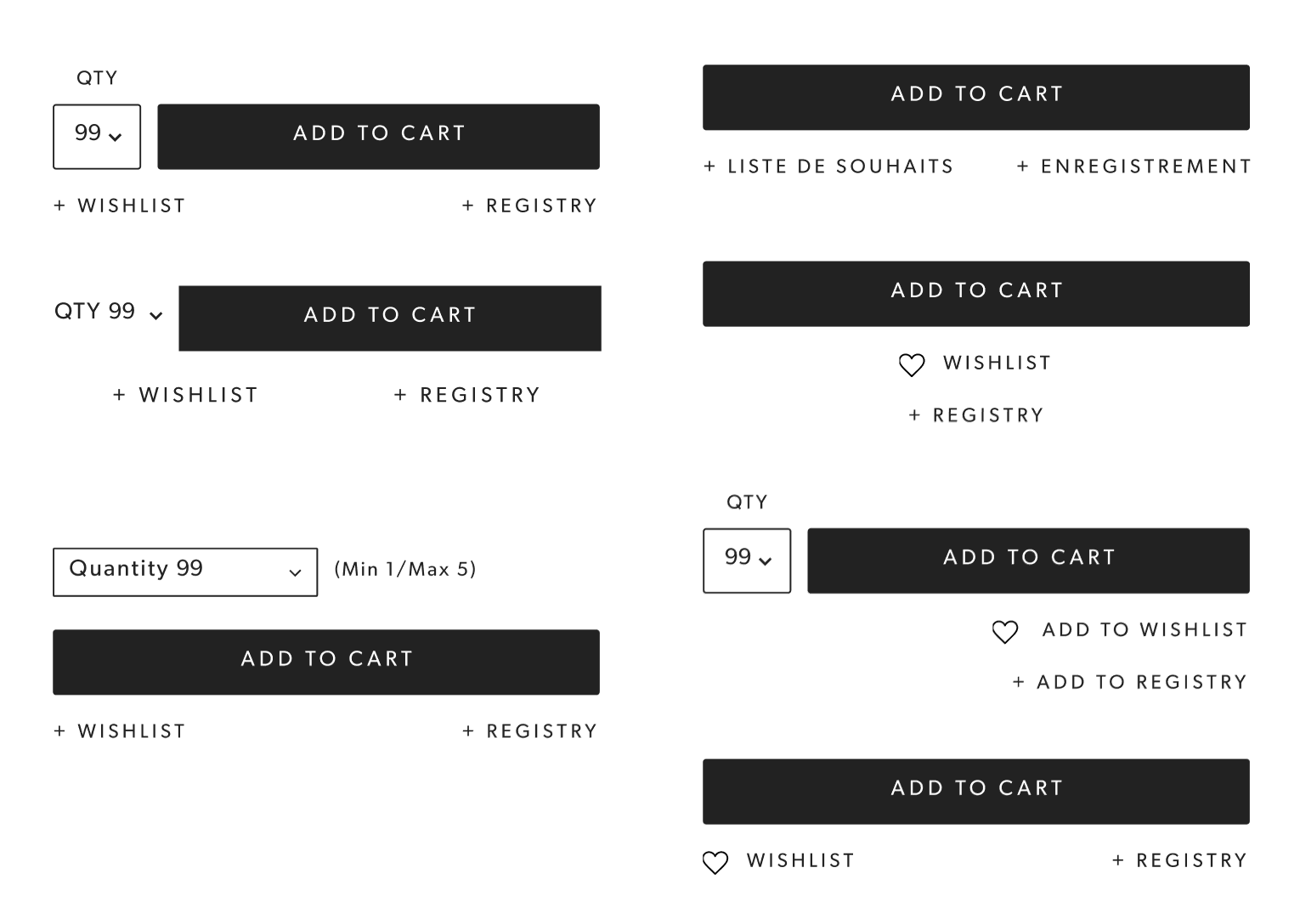
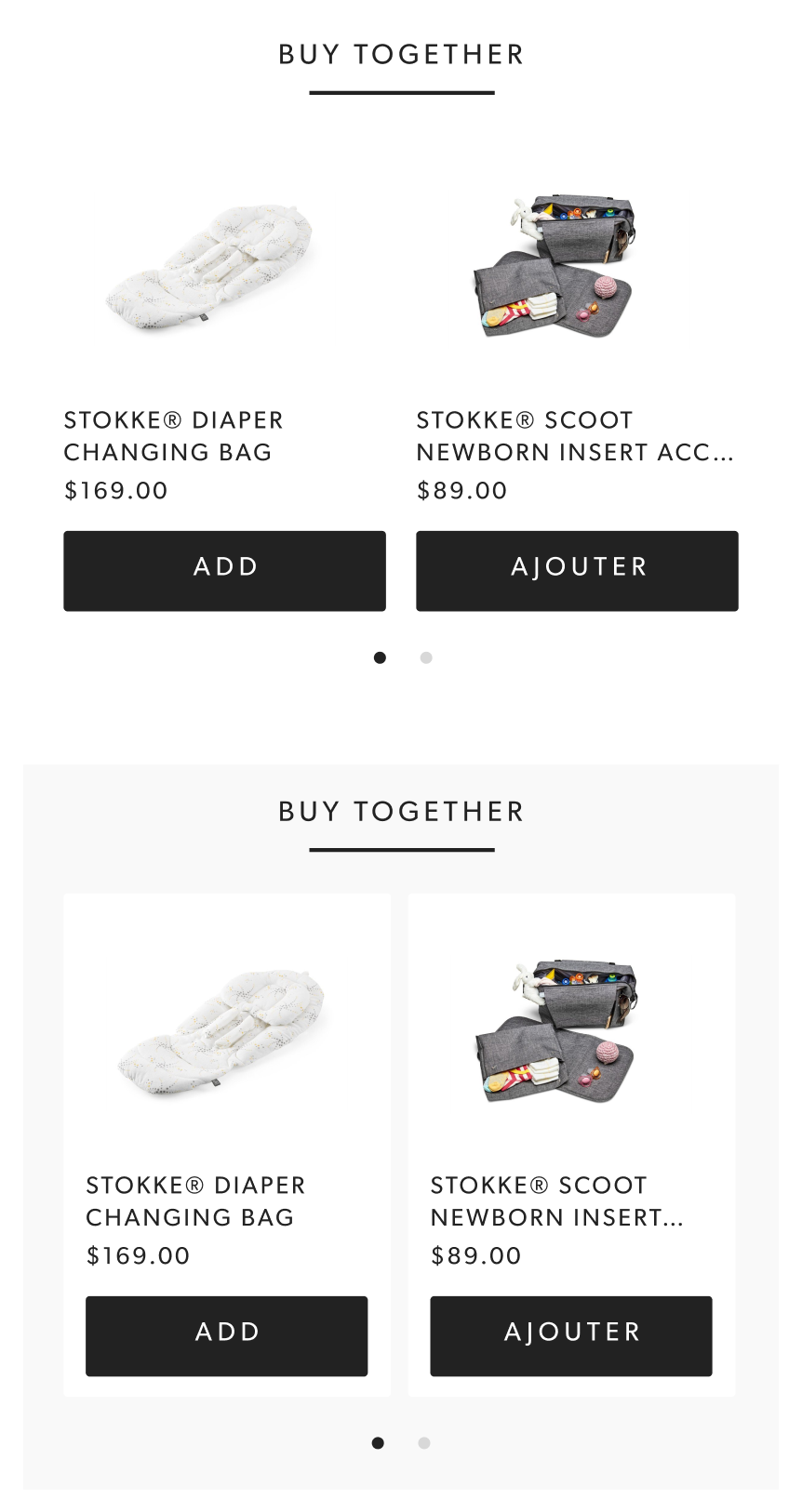
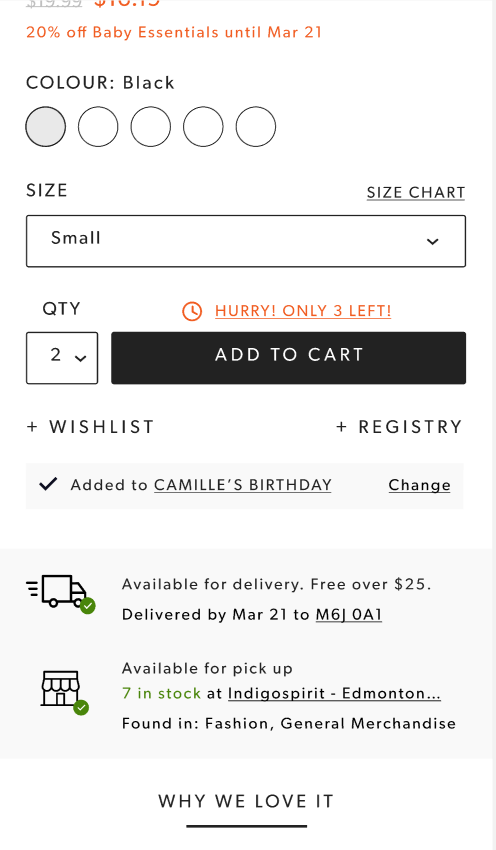
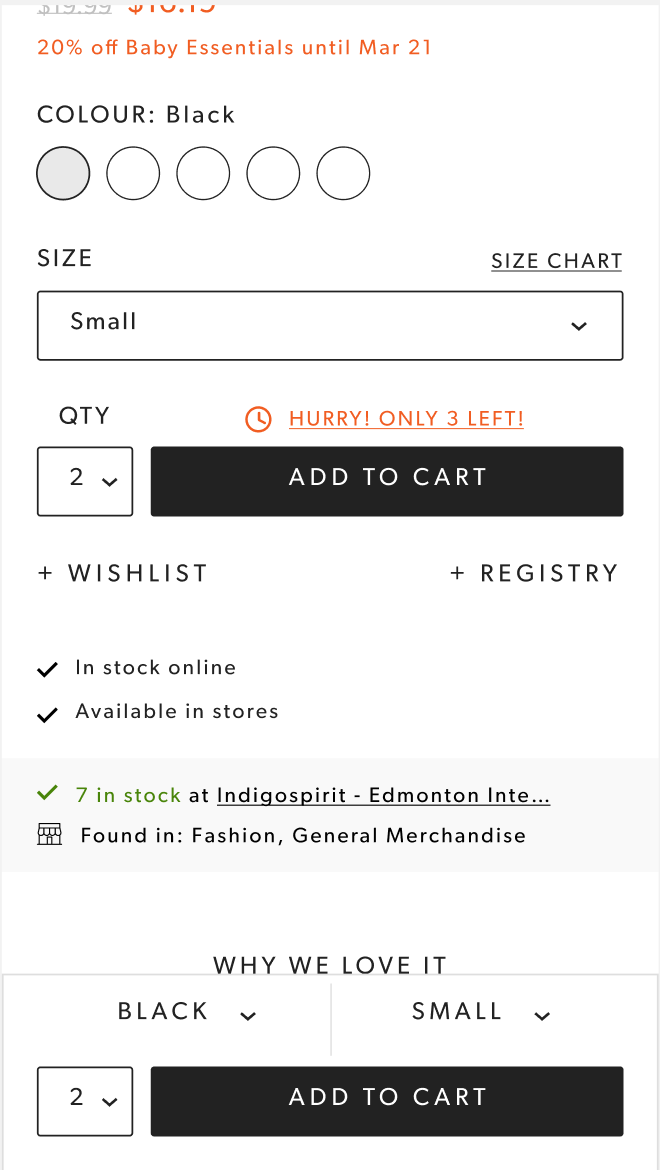
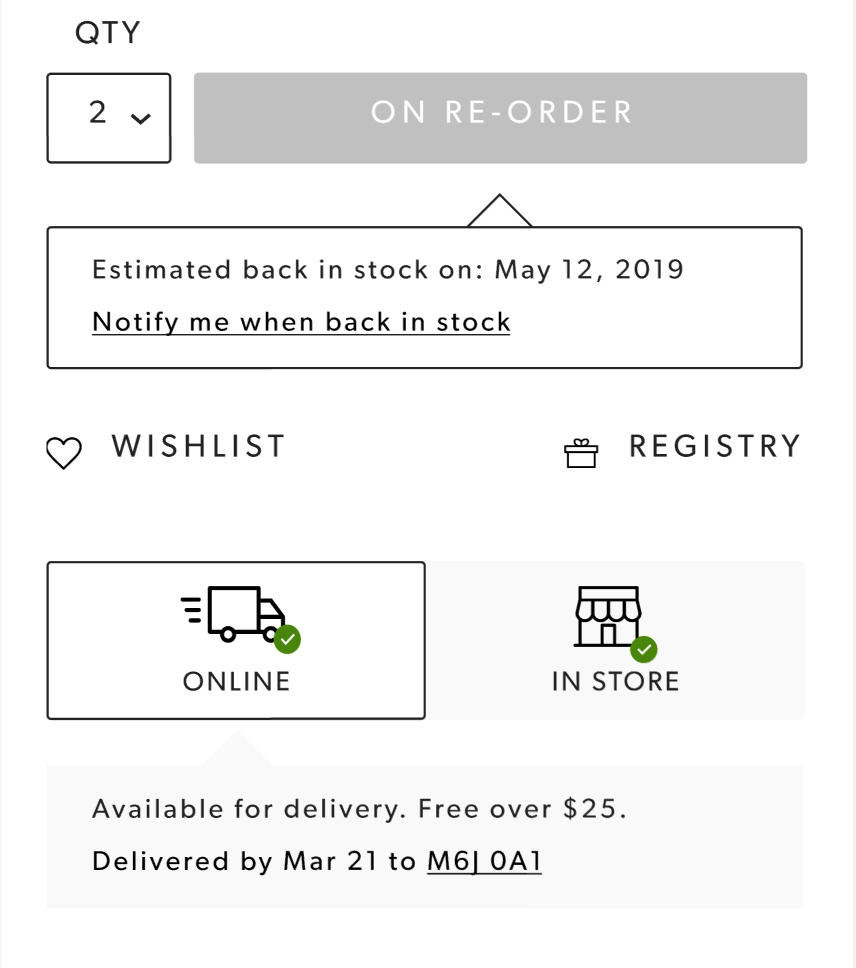
After development did the baseline work for item page, we moved into traditional sprint cycles, focusing on pieces of the item page, finalizing them, and pushing them to development. During this time I designed all the various states that could happen including out of stock items, items not available in stores, minimum product amounts, etc. In order, our sprint focus was as follows: breakpoints, image sizes, product title/brand/price/reviews, quantity selector & main CTAs, shipping estimates and in-store availability. Unfortunately, at this point I decided to move on from Indigo, letting the development team take on the rest of the work without me. I managed to work a few weeks ahead of them in order to make sure the vision for the item page came to life.